Nuvola Coffee Shop
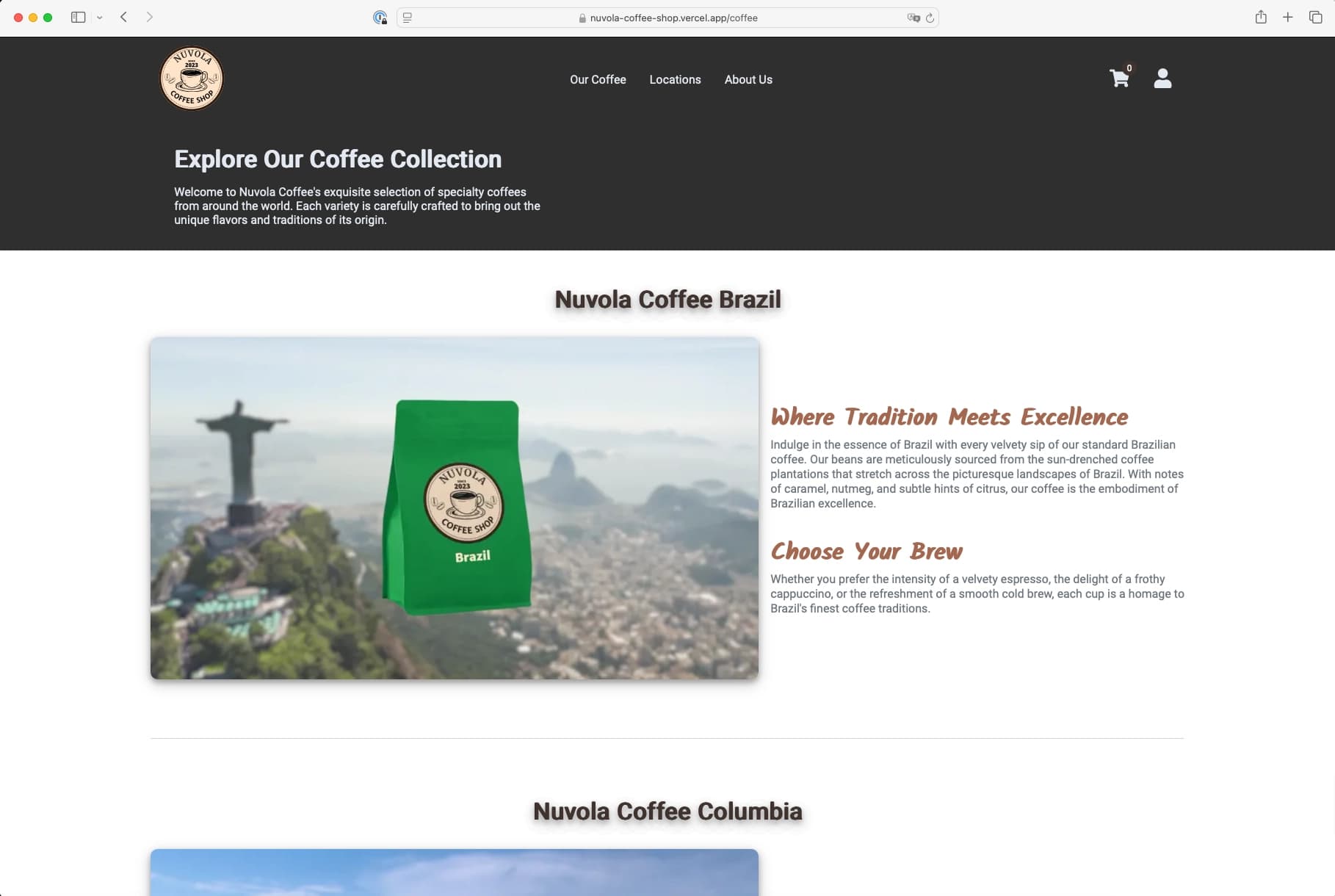
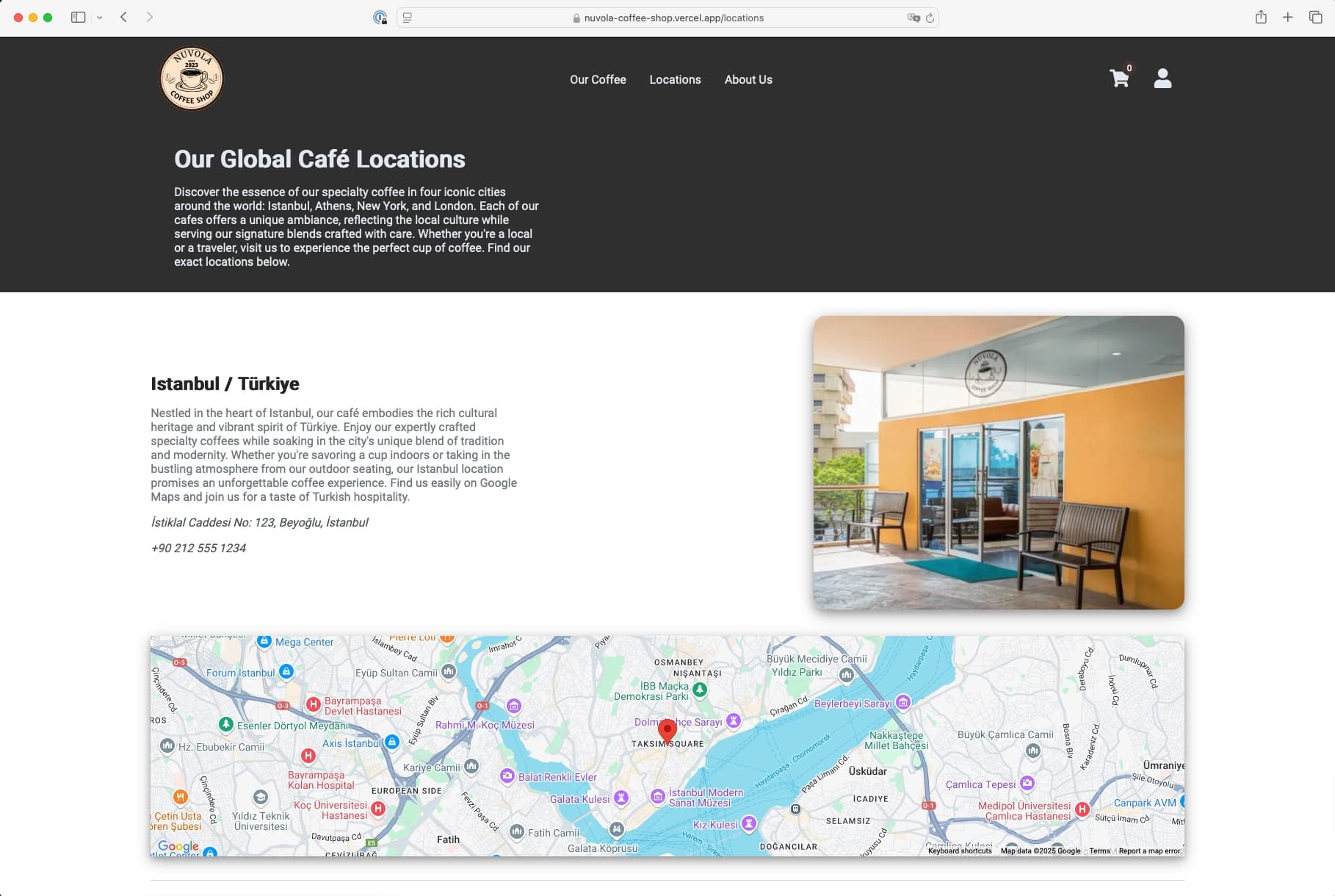
Nuvola Coffee Shop is a Next.Js application built for an imaginary coffee roasting company. I built this project from scratch and designed it myself with scss modules. Also included some content for coffee and also shops.
STACK
- typescript
- next.js
- scss modules
- postgresql
- stripe
- redux
- aws cognito

Project Purpose
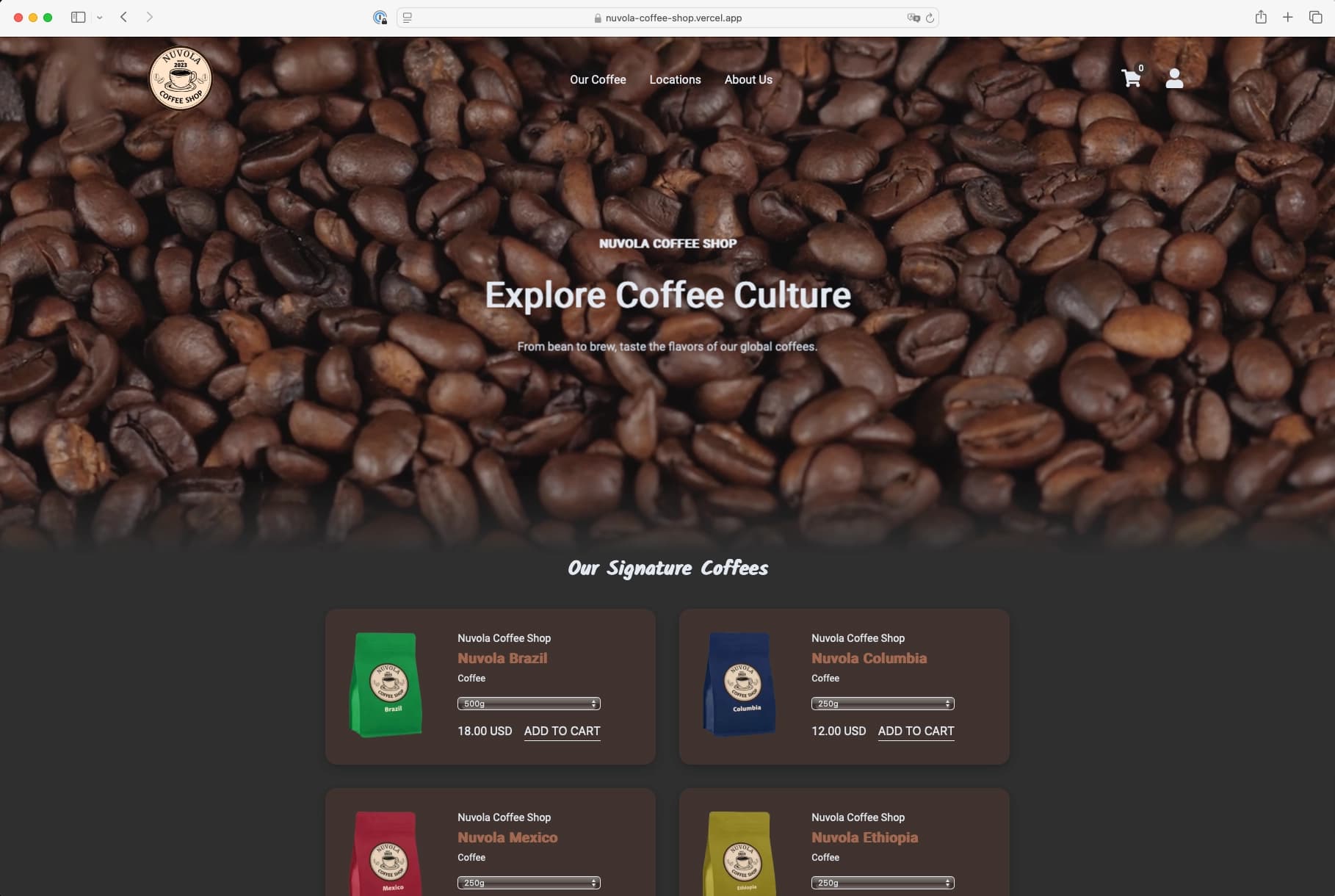
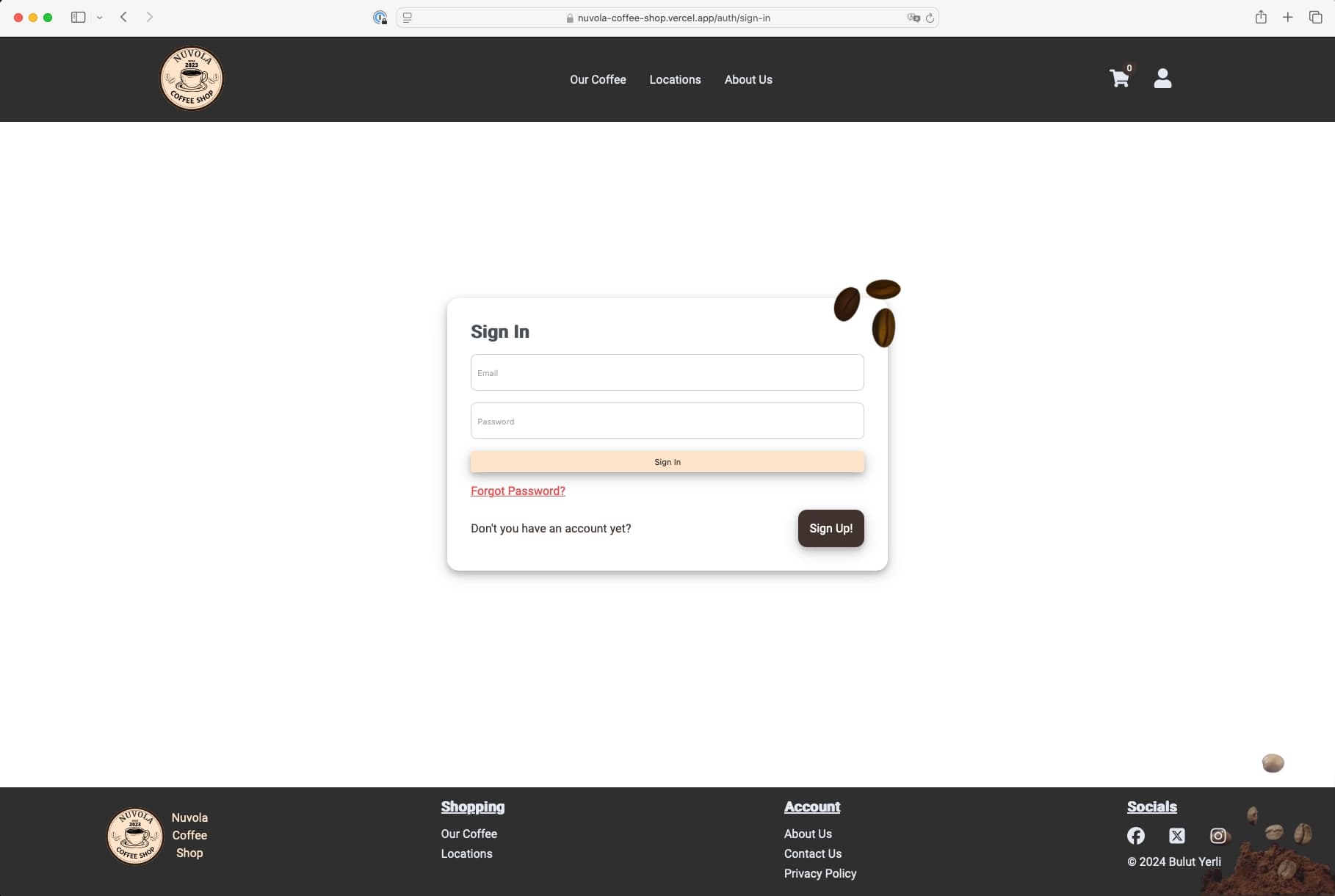
Nuvola Coffee Shop was created to provide a simple and secure e-commerce platform for customers to purchase coffee products. The goal was to offer a smooth shopping experience with features like secure payment, user authentication, and order tracking.

Stack
I used Next.js in this project to keep everything in the same environment, which made it easier to manage both the front-end and back-end together. For CSS, I chose SCSS modules to make class names unique and easier to manage, which helped avoid any style conflicts.
For authentication, I used AWS Cognito, which is secure and helps manage user accounts. PostgreSQL was chosen as the database, and instead of an ORM, I used Kysely as a query builder for its query and type safety.
To manage the cart and other parts of the app’s state, I used Redux. This made it easier to keep track of changes in the app and improved the performance.
Lastly, I used Stripe for payments to make sure all transactions were secure.




Challenges
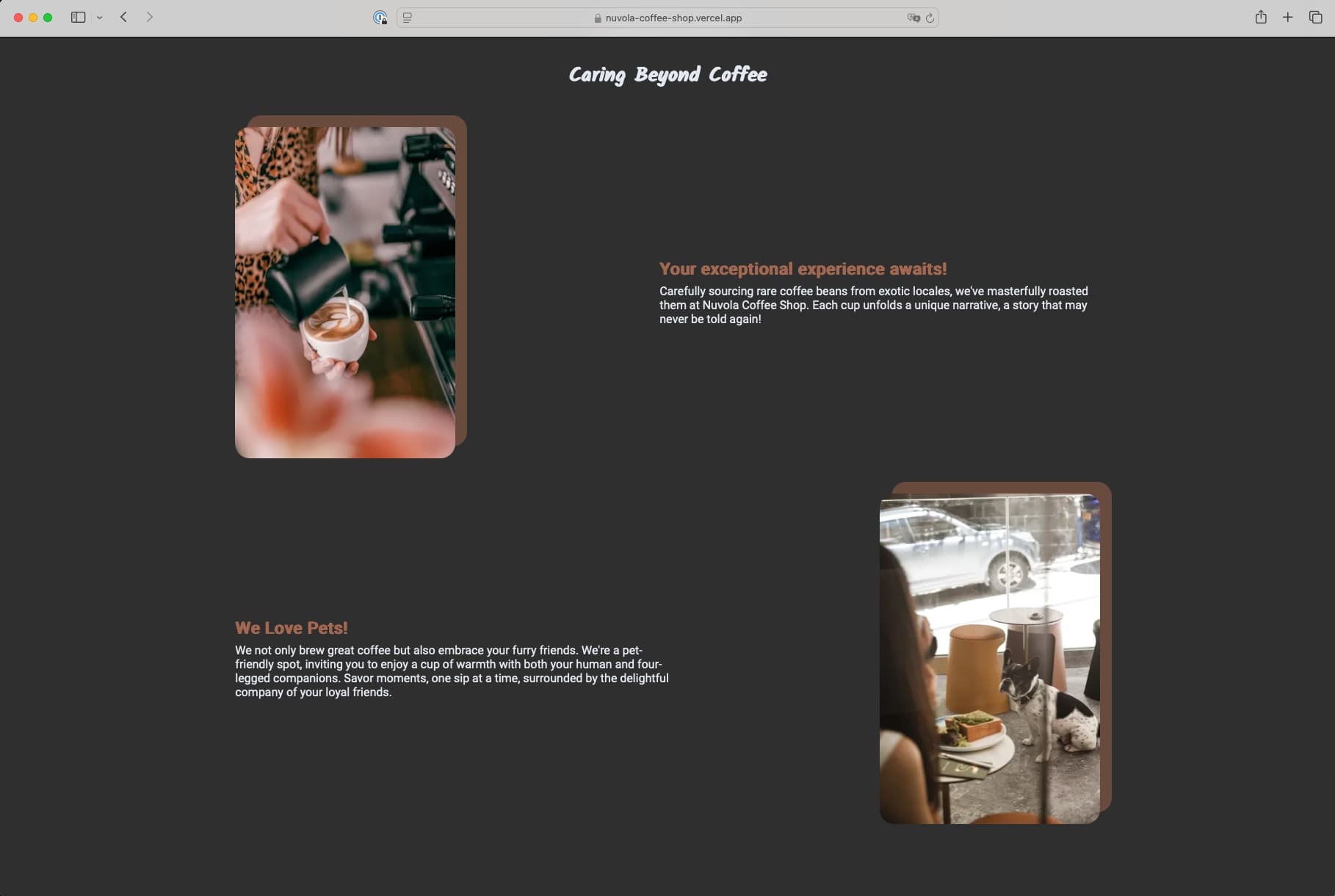
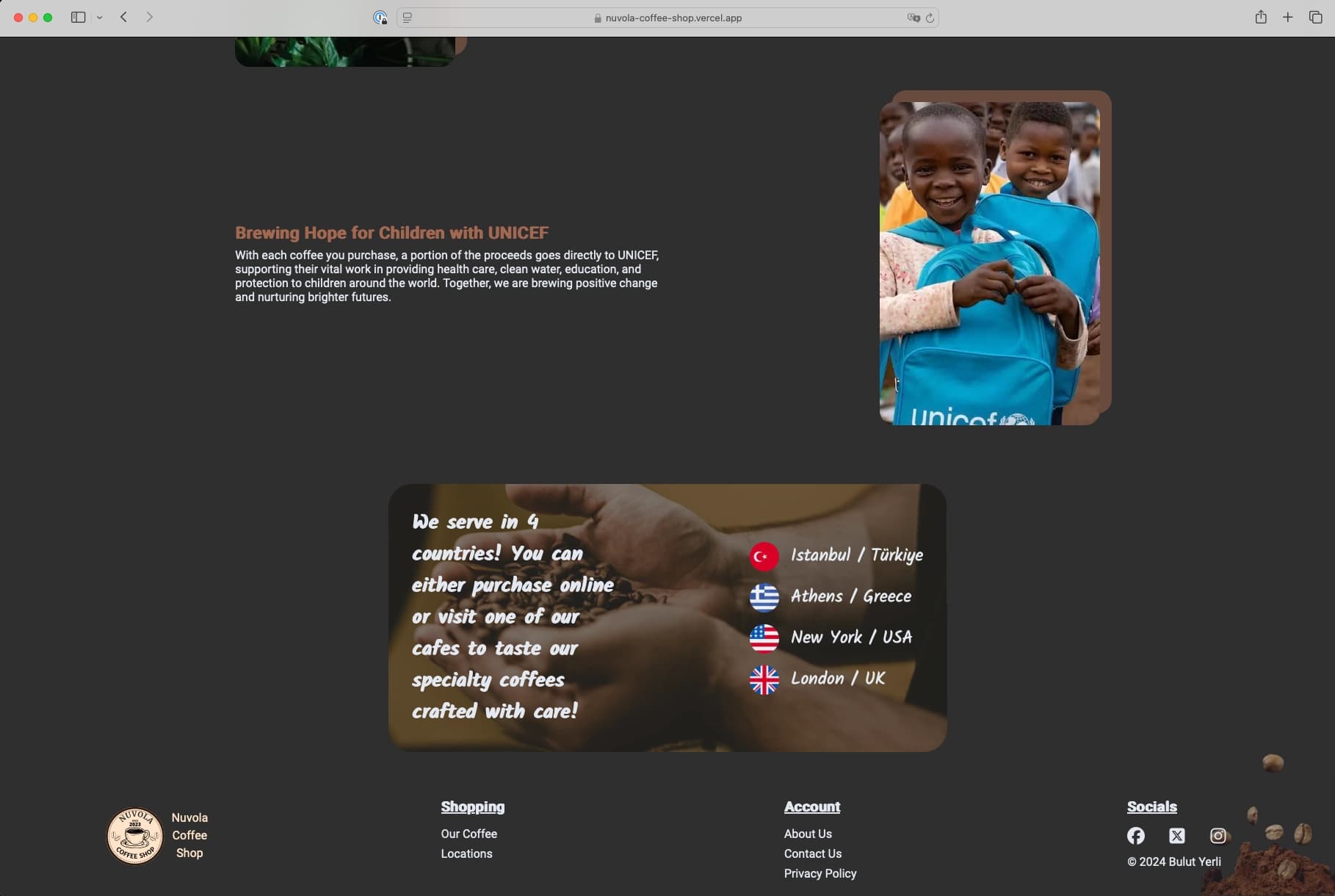
Honestly, the biggest challenge for me was designing the website. Apart from coding, I wanted everything to be as unique as possible, so I created all the images for the website myself.
The second challenge, more related to coding, was implementing Redux into the project. It was my first time using Redux at that time, and it took some time to get it right. But in the end, it was definitely worth the effort.

Lessons Learned
As I mentioned in the challenges section, the biggest lesson I learned in this project was Redux. Using Redux helped me manage the app’s state better and made the app easier to grow.
Another important lesson was the value of a well-organized file structure. Keeping everything clean, neat, and easy to reuse was definitely worth the effort. It made the development process faster and the project easier to work on.
other projects.

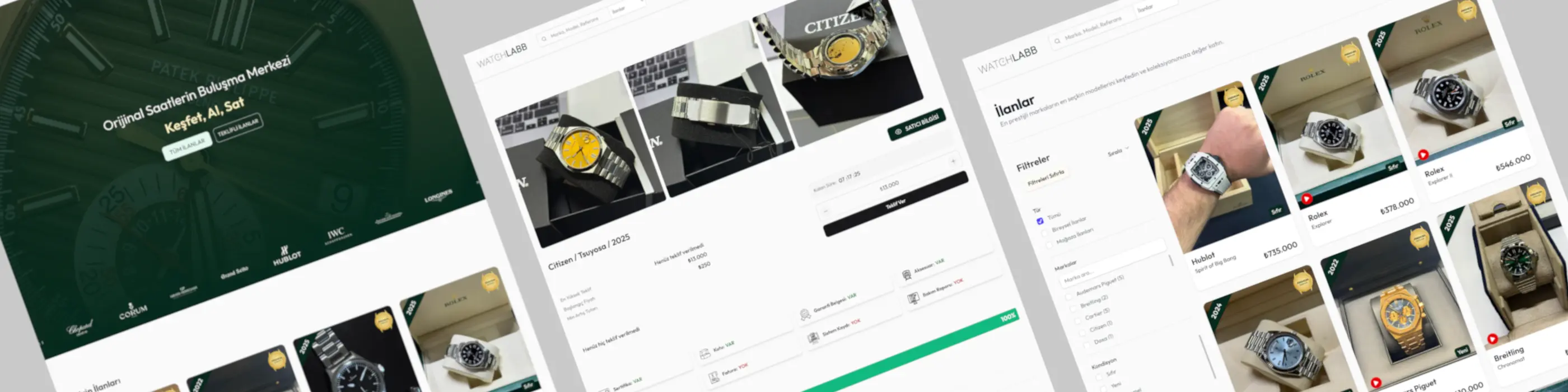
Watchlabb.com
End-to-end development of a live luxury watch listing & auction platform with real revenue and thousands of active users.

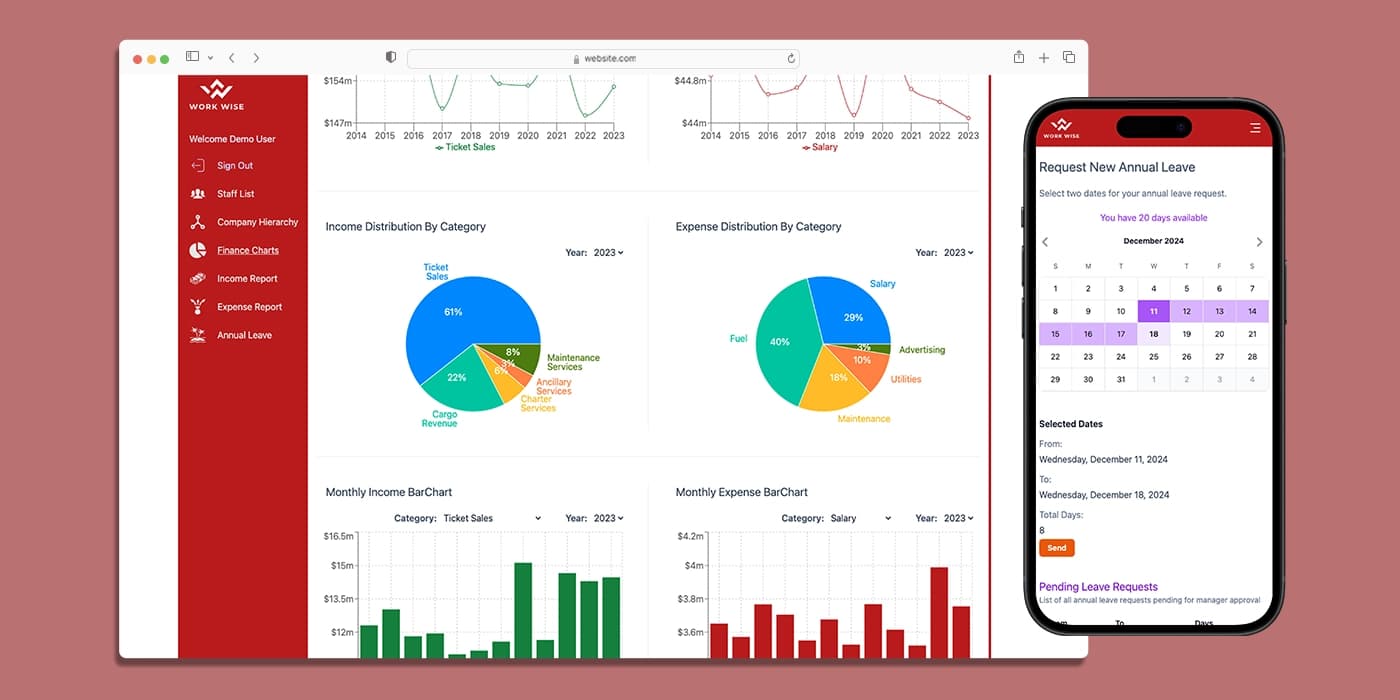
workwise
A company management system with role-based user access, graphical reports, and additional features.