WorkWise
WorkWise, şirketlerin günlük işlerini daha kolay yönetmelerine yardımcı olmak için geliştirilmiştir. Kullanıcı rollerine dayalı olarak farklı özelliklere erişim sağlar. Çalışanlar ve yöneticiler, finans kayıtlarını kontrol etmek, personel yönetimi, şirket yapısını ve izin taleplerini yönetmek için kullanabilir. WorkWise, zaman kazandırmayı ve herkes için işleri daha verimli hale getirmeyi amaçlamaktadır.
TEKNOLOJİ
- typescript
- react
- node.js
- express
- postgresql
- kysely
- tailwind
- recharts
- docker
- jest

Proje Amacı
WorkWise'ı, rol tabanlı erişim kontrolüne (RBAC) odaklanan bir şirket yönetim uygulaması ve MVP (Minimum Viable Product) olarak geliştirmeye karar verdim. Projenin amacı, farklı kullanıcı rollerinin yalnızca yetkilendirildikleri özelliklere erişebileceği bir sistem yaratmaktı. Böylece çalışanlar, yöneticiler ve İK, neyi görebilecekleri ve ne yapabilecekleri konusunda net sınırlarla belirlenmiş oldu. Bunu PostgreSQL yardımıyla oluşturdum.
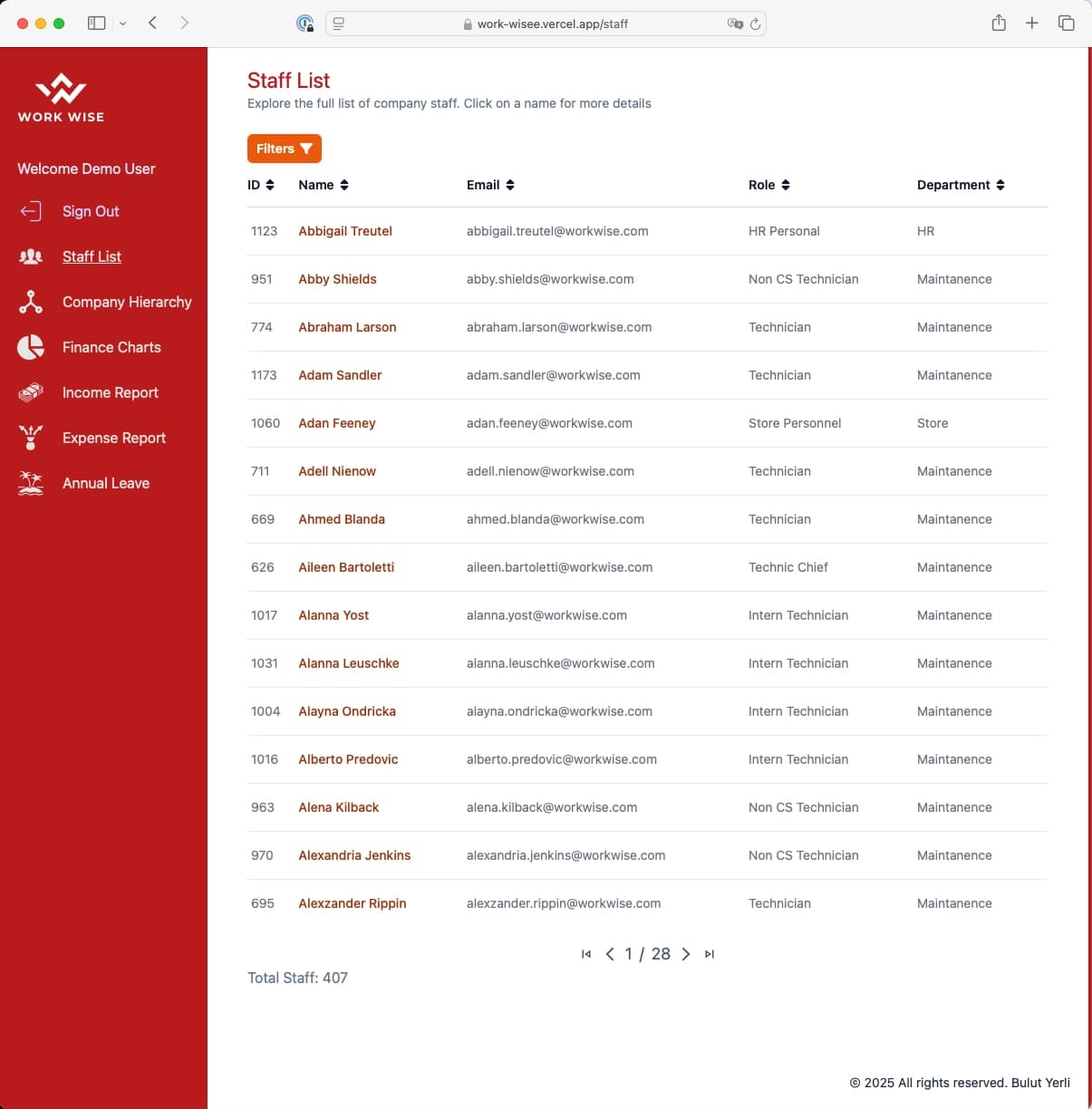
- İK, çalışanları ekleyebilir, düzenleyebilir, silebilir, maaşları değiştirebilir ve uygulamanın her bölümüne erişebilir.
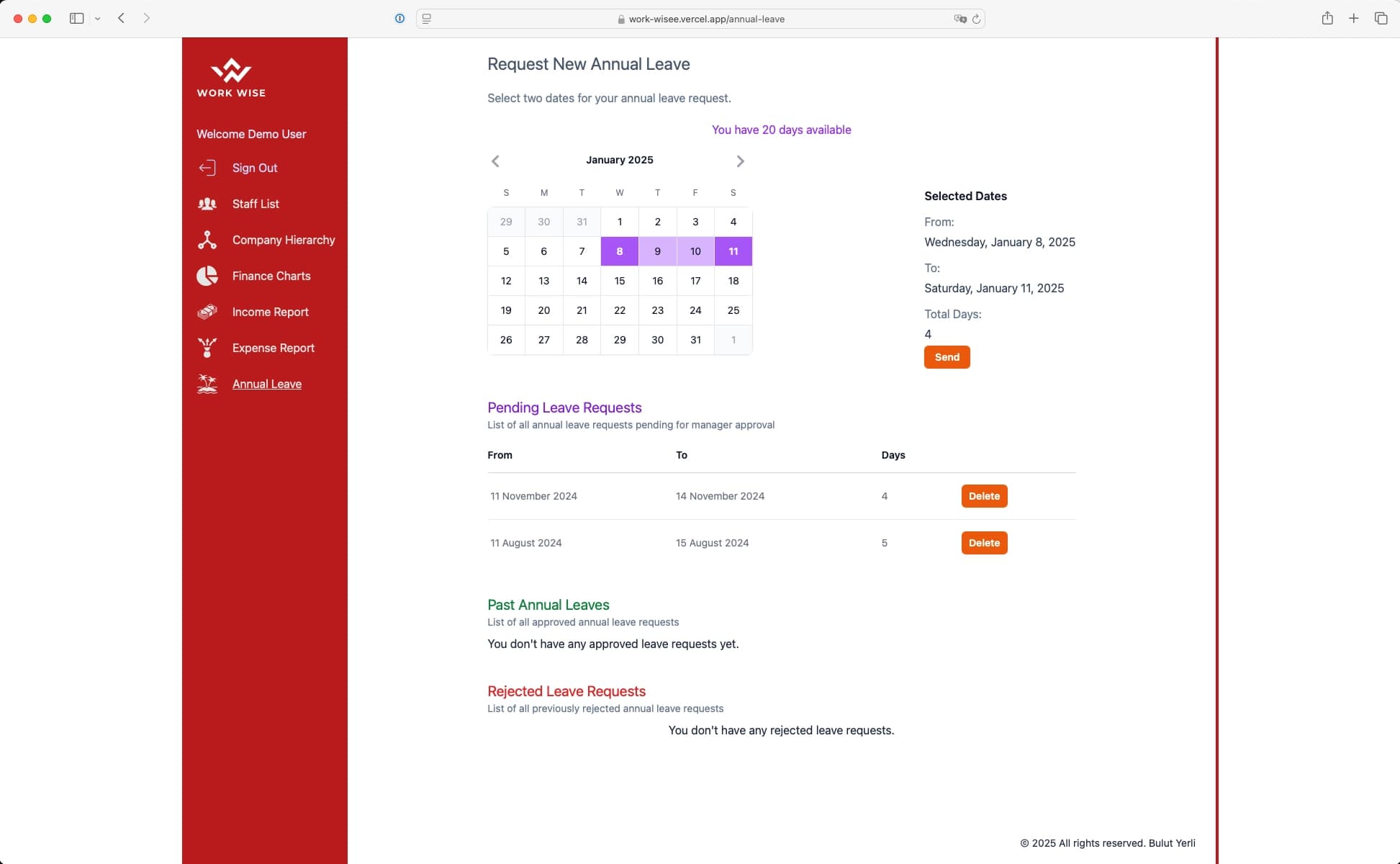
- Yöneticiler, yıllık izin taleplerini onaylayabilir veya reddedebilir ve kendi departmanlarındaki çalışanların maaş bilgilerini görüntüleyebilir.
- Çalışanlar sınırlı erişime sahiptir, personel listesine (hassas veriler hariç) göz atabilir ve yıllık izin talepleri oluşturabilir.
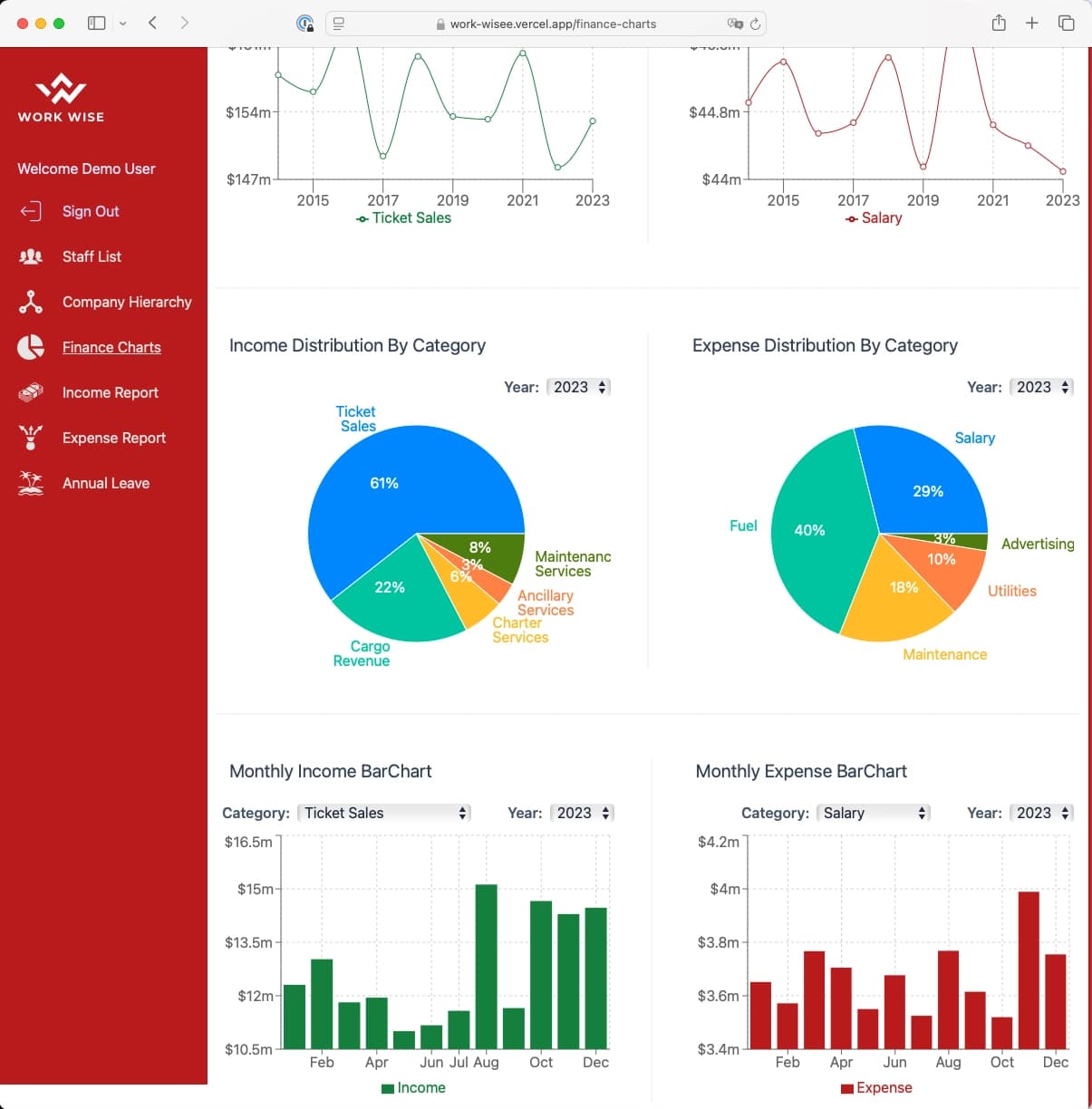
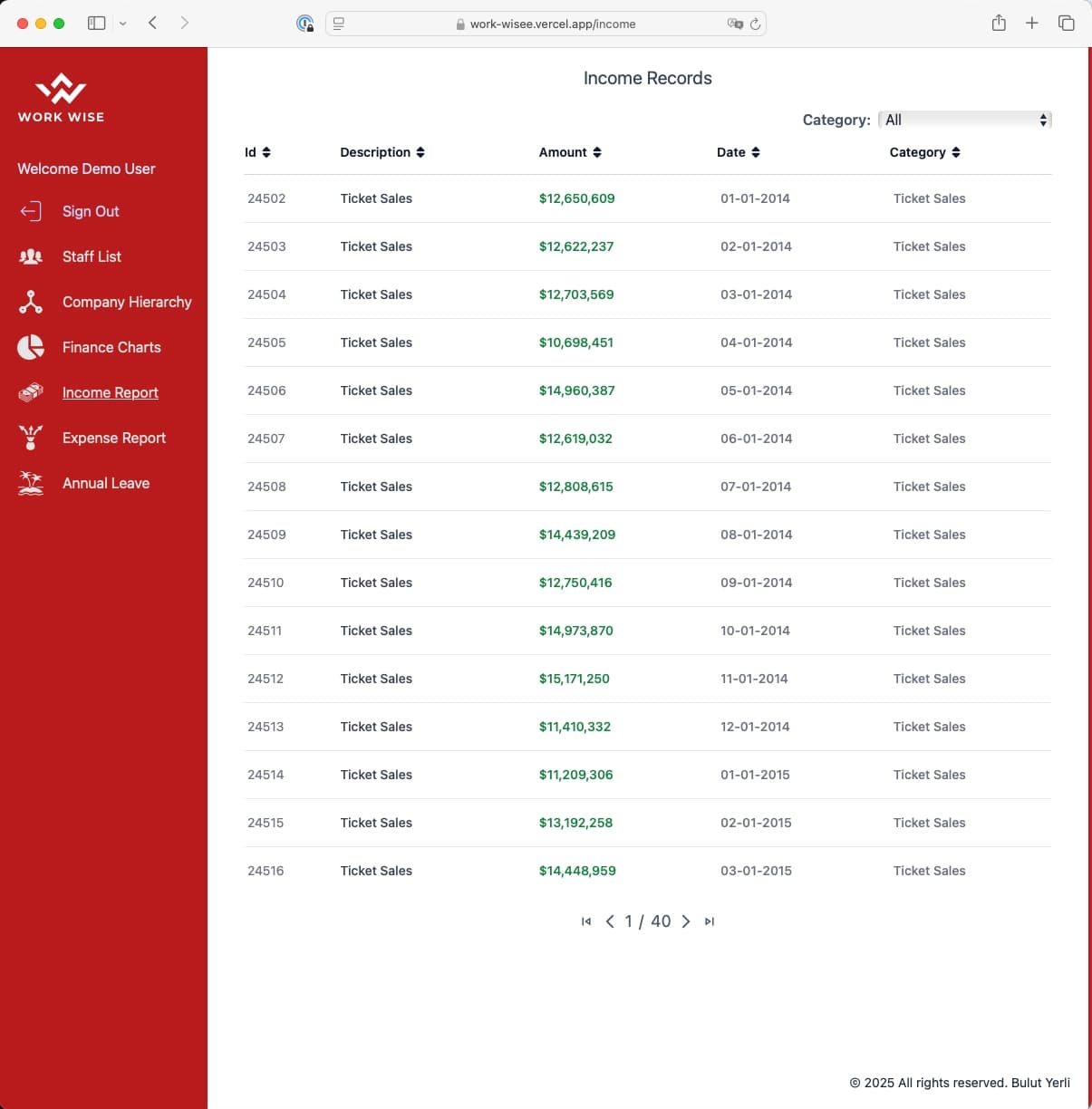
Rol tabanlı sisteme ek olarak, diğer bir önemli hedef, şirketin finansal verileri için veri görselleştirmeleri oluşturmak oldu. Gelir ve giderleri görselleştiren bir finansal gösterge panosu geliştirdim.

Teknoloji
WorkWise için, kullanımı kolay ama aynı zamanda projeye güçlü şekilde destek olabilecek teknolojileri seçtim:
- TypeScript: Hem frontend hem de backend tarafında kullandım, böylece kod daha güvenli ve yönetilmesi kolay oldu, özellikle de verilerle çalışırken...
- Frontend: React Vite ile geliştirdim. Routing için TanStack React Router, API isteklerini yönetmek için de TanStack Query kullandım. İkisini de TypeScript ile çok uyumlu oldukları için özellikle tercih ettim.
- Backend: Node.js ve Express kullandım, yine TypeScript ile daha geliştirilebilir ve yönetimi kolay şekilde dizayn ettim.
- Veritabanı: PostgreSQL’i tercih ettim çünkü esnek ve rol tabanlı erişim sistemleri için bence en iyi seçenek. ORM yerine, SQL tarzında direkt query yazabilmemi sağlayan ve güvenli olan Kysely’i kullandım.
- Kimlik Doğrulama: Firebase Auth ile kullanıcı doğrulaması sağladım.
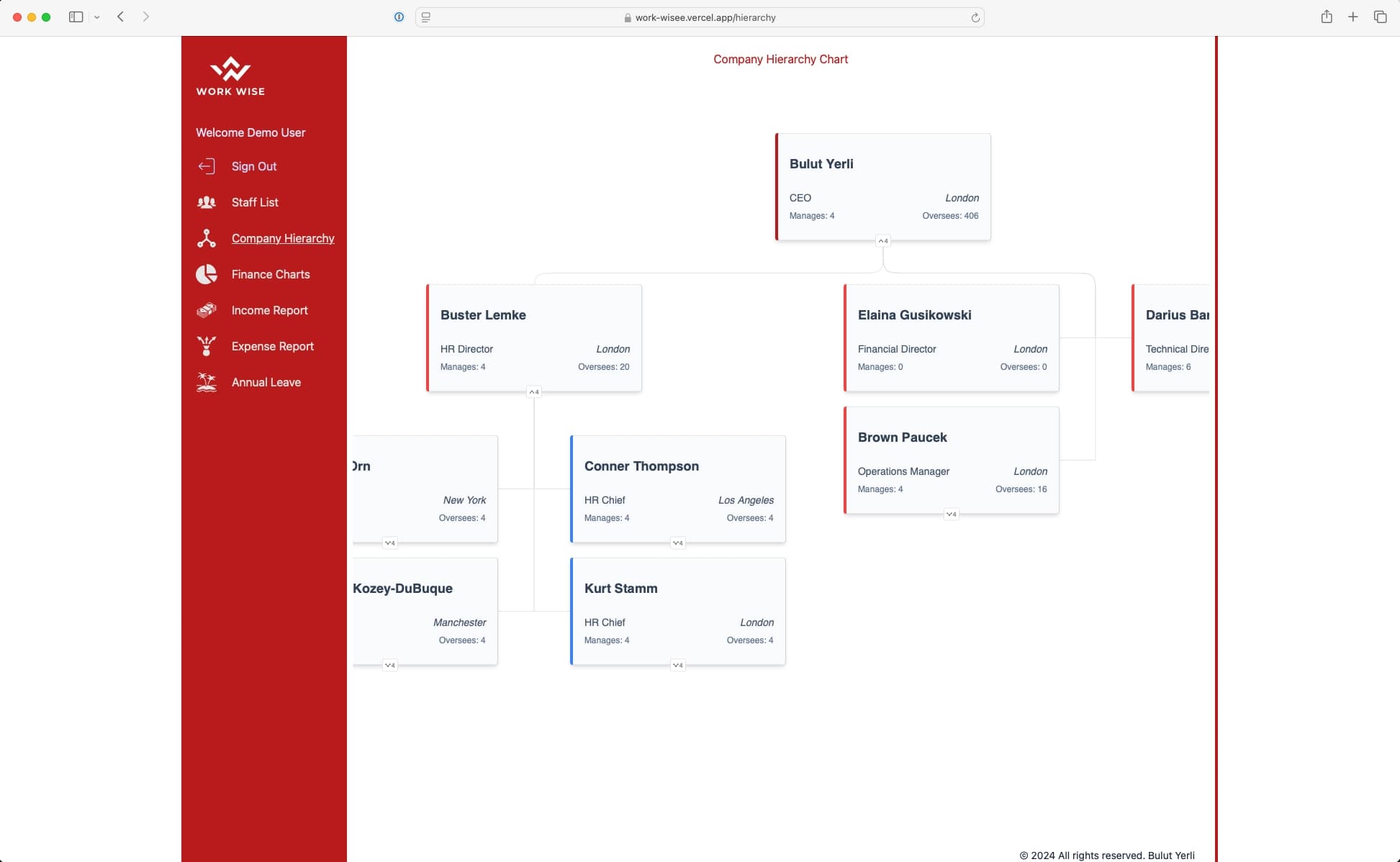
- Veri Görselleştirme: Finansal verileri ve organizasyon yapısını görselleştirmek için Recharts ve d3-org-chart kullandım.
- Test ve Linting: Testler için Jest ve React Testing Library, kod düzeni için de ESLint ve Prettier tercih ettim.
- Deploy: Backend’i Docker ile Google Cloud’a, frontend’i ise Vercel’e yükledim.




Zorluklar
WorkWise projesinde zorlandığım kısımların başında projenin genel yapısının dizayn edilmesi, RBAC ve finans grafikleri oluşturma geliyordu. Backend tarafında, Model-View-Controller (MVC) dizaynı kullanarak her şeyin daha düzenli olmasını sağladım. Front End tarafında ise mümkün olduğunca yeniden kullanılabilir componentler yaratmaya özen gösterdim. Bu sayede yeni özellikleri eklemek çok daha kolay hale geldi.
Grafik oluşturmak ise ilk kez yaptığım bir şeydi. Recharts’ı öğrenmek biraz zaman alsa da sonunda buna değdi çünkü finansal grafikler uygulamanın önemli bir parçası oldu. Bu süreç, veri görselleştirme araçlarıyla daha fazla deneyim kazanmamı sağladı.

Öğrendiklerim
WorkWise'i geliştirmek bana birçok şey öğretti, özellikle proje yapısı, RBAC ve PostgreSQL hakkında. MVC dizaynını kullanmak projeyi düzenli ve ölçeklenebilir tutmamı sağladı. RBAC'yi uygulamak, kullanıcı erişimini güvenli ve verimli bir şekilde kontrol etmek için çok önemliydi. Ayrıca PostgreSQL ile çalışmak benim için ilk deneyimdi ve gerçekten çok keyif aldım – esnekliği ve gücü, projeye çok uygun oldu.
WorkWise’in backend API dokümantasyonunu yazmak benim için yeni bir deneyimdi. Çok zor değildi ama yine de faydalı bir öğrenme fırsatıydı. Dokümantasyonun ne kadar önemli olduğunu ve başkalarının API’lerle çalışmasını nasıl kolaylaştırdığını öğrendim. Belgelere buradan ulaşabilirsiniz: API DOCS
Genel olarak, bu deneyimler bana gelecekteki projelere daha fazla güvenle ve daha iyi stratejilerle yaklaşmamı sağladı.